Roblox Studio is free to use and has everything you need to start publishing creations to hundreds of millions of Roblox users on consoles, desktops, and mobile devices.
Get StudioAccess a robust set of building, scripting, testing, and publishing tools directly in Studio.
Roblox Studio comes bundled with the Roblox engine, a powerful game engine that runs anywhere with endless customization.

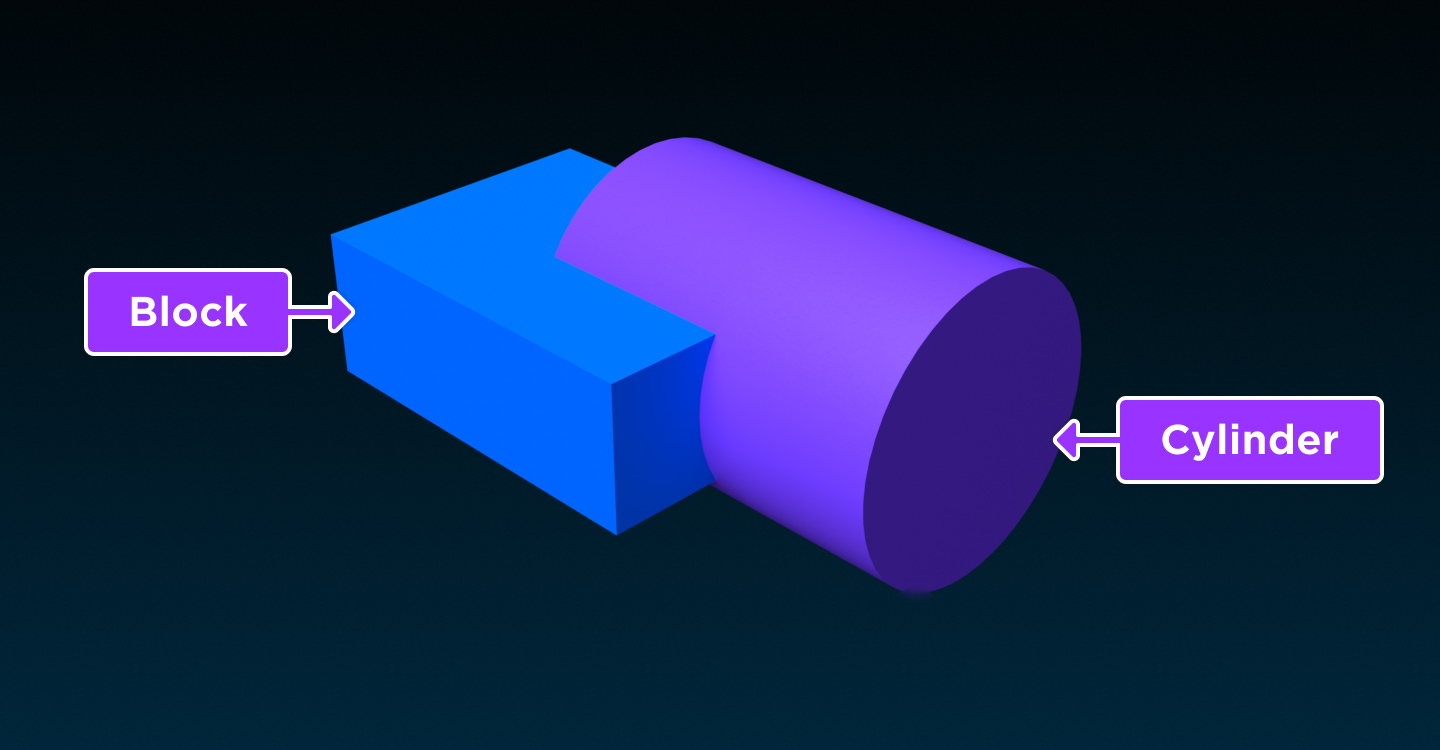
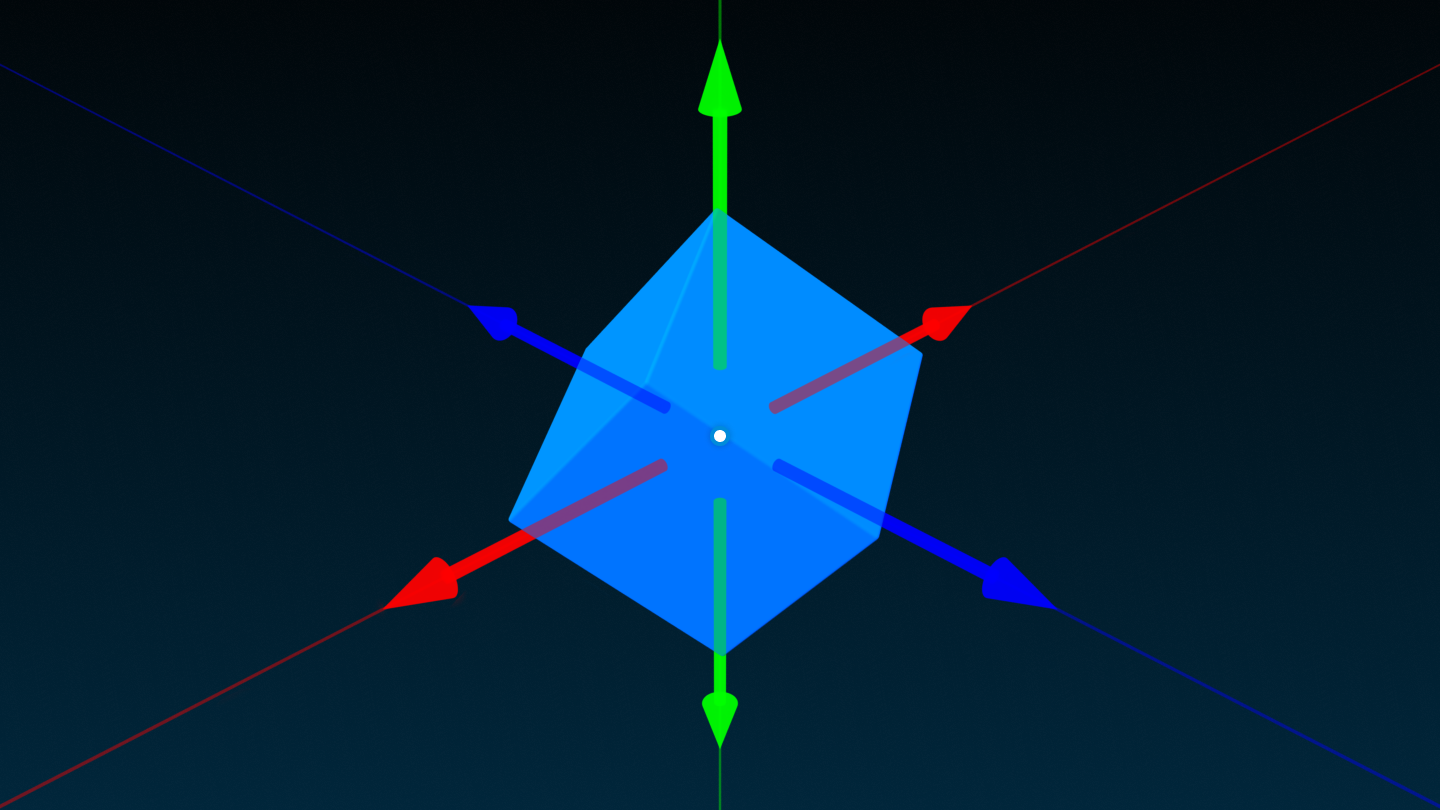
Out-of-the-box primitives and services
Construct 3d worlds that closely simulate real life with out-of-the-box primitives like simple 3D objects, physical constraints, and services for lighting, sound, and more. Choose what Roblox provides by default or customize behavior with property overrides and scripting.
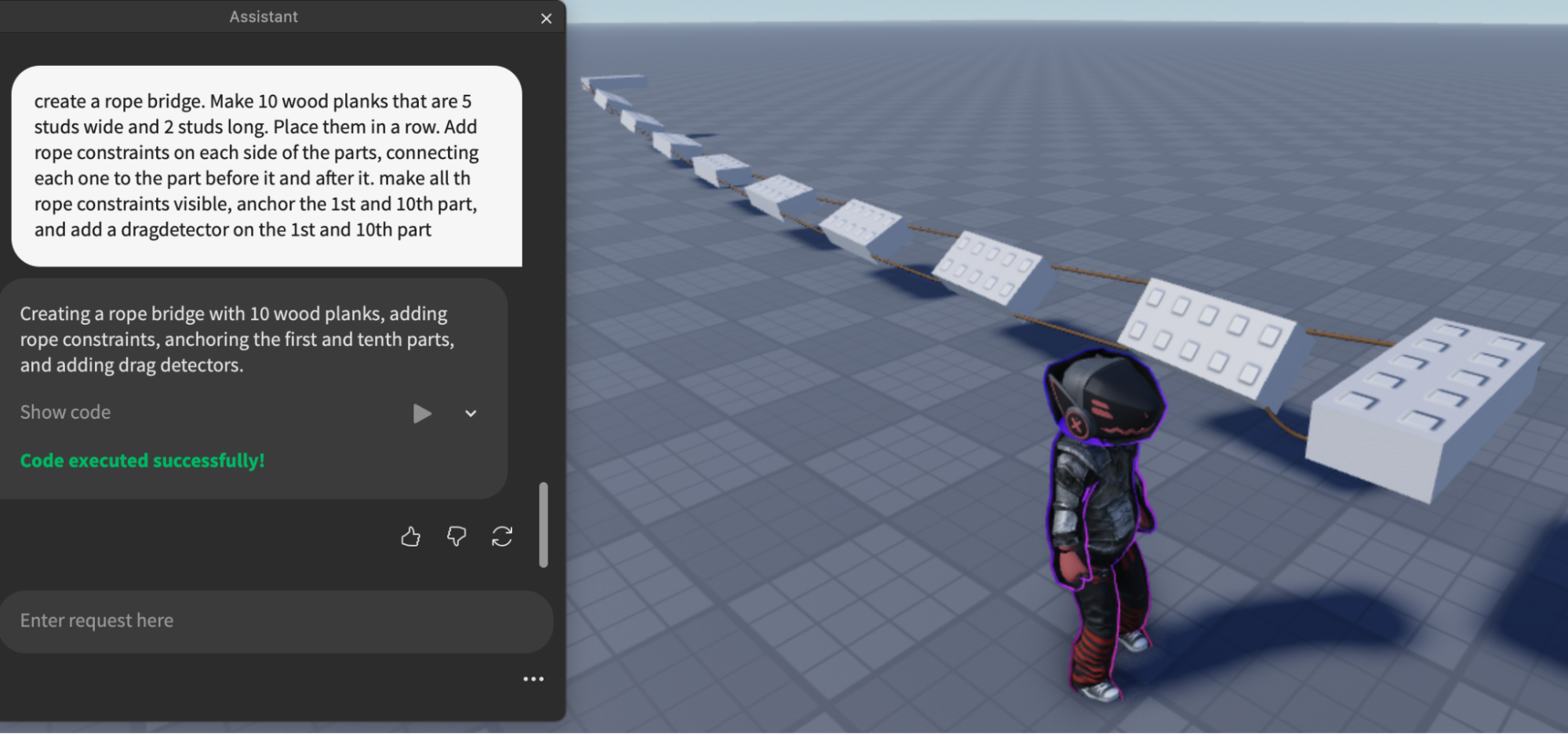
Assistant lets you focus on creativity by using AI to automate mundane tasks, manipulate the data model, generate materials and textures, and more.
Studio lets you collaboratively create in real-time, with small or large teams alike.