Build anything you can imagine with the all-in-one IDE for Roblox.
Roblox Studio is an all-in-one IDE that lets you create experiences that run on Roblox. It's free to use and lets you reach millions of users using the Roblox app on console, desktop, and mobile devices.
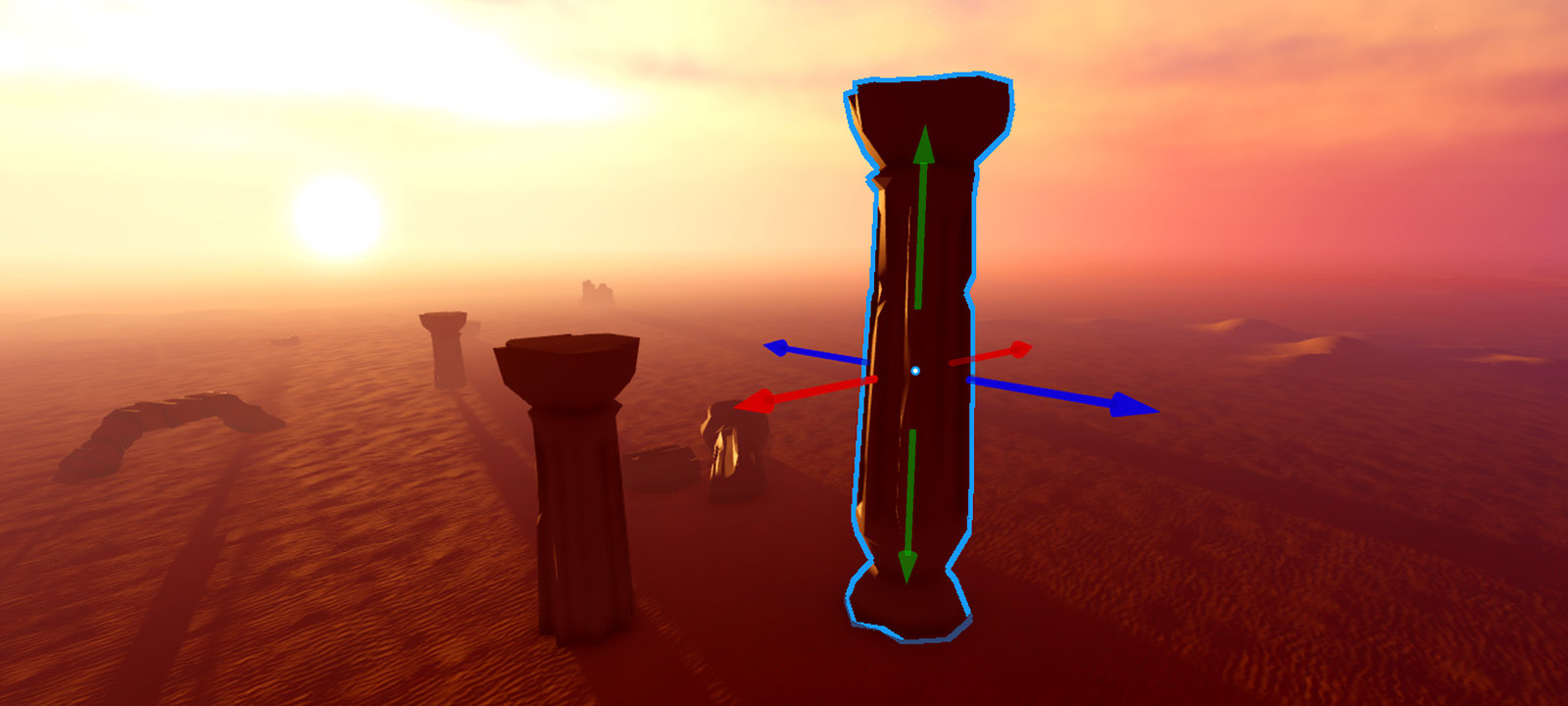
Powerful 3D Building Tools
Create almost anything you can imagine by combining parts and meshes into models with built-in materials or your own textures.

Overlay or integrate user interface components like text labels and buttons, billboards, and inventory screens to provide more ways for users to interact with your experiences.

Build or generate large scale terrains consisting of water, desert, mountains, and more to give your creations an intimate or large scale feeling. Take your experiences to the next level by adjusting lighting and atmosphere, integrating audio, and applying special effects.

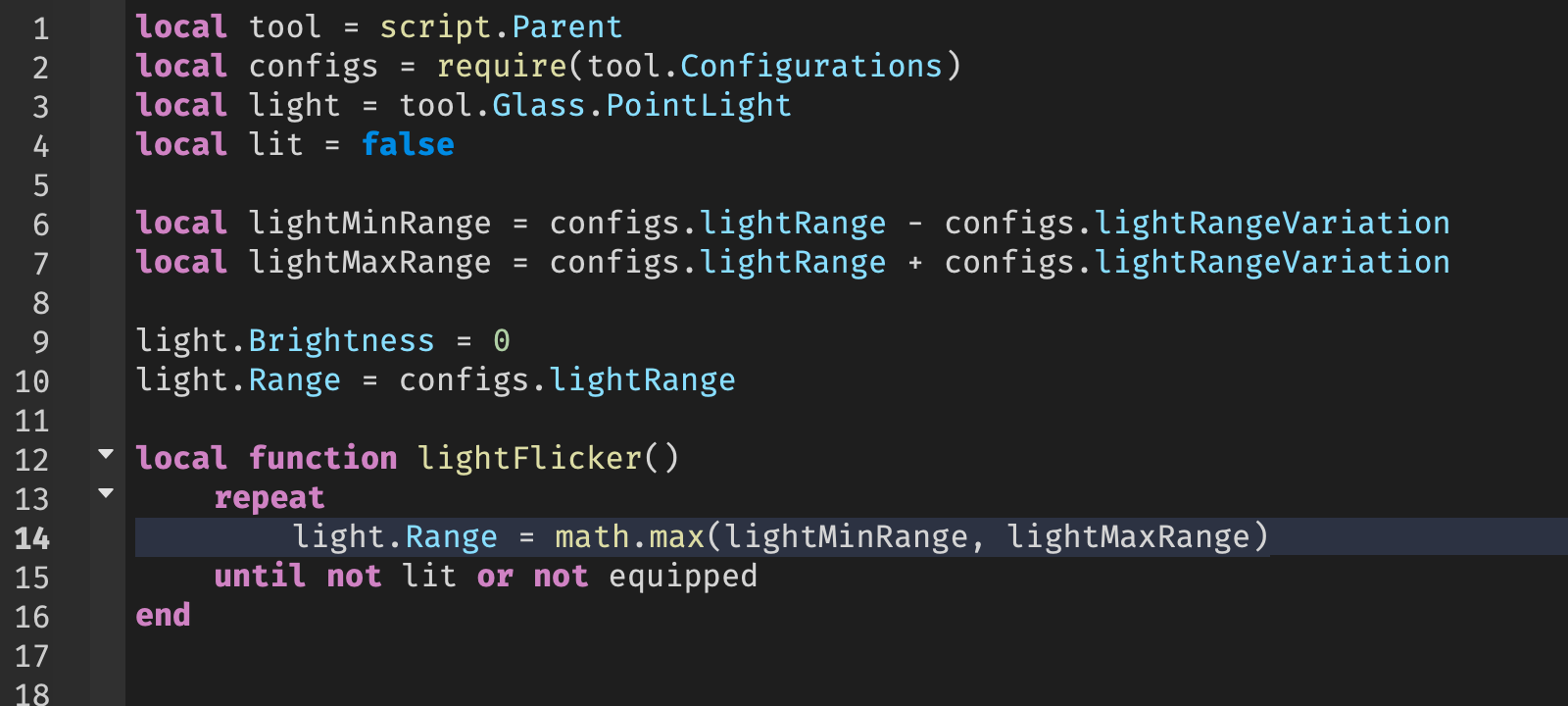
Integrated Scripting, Debugging, and Testing
Roblox comes with a host of built-in features like matchmaking and physics, but scripting specific features is essential to making your experiences unique. Studio provides full access to the Roblox Engine APIs through a full-featured script editor with modern conveniences like autocompletion and code highlighting.
Built-in debugging and profiling lets you catch errors and tune performance so your experiences run at their best on all devices.
Finally, you can test directly in Studio through multiple testing and emulation modes.

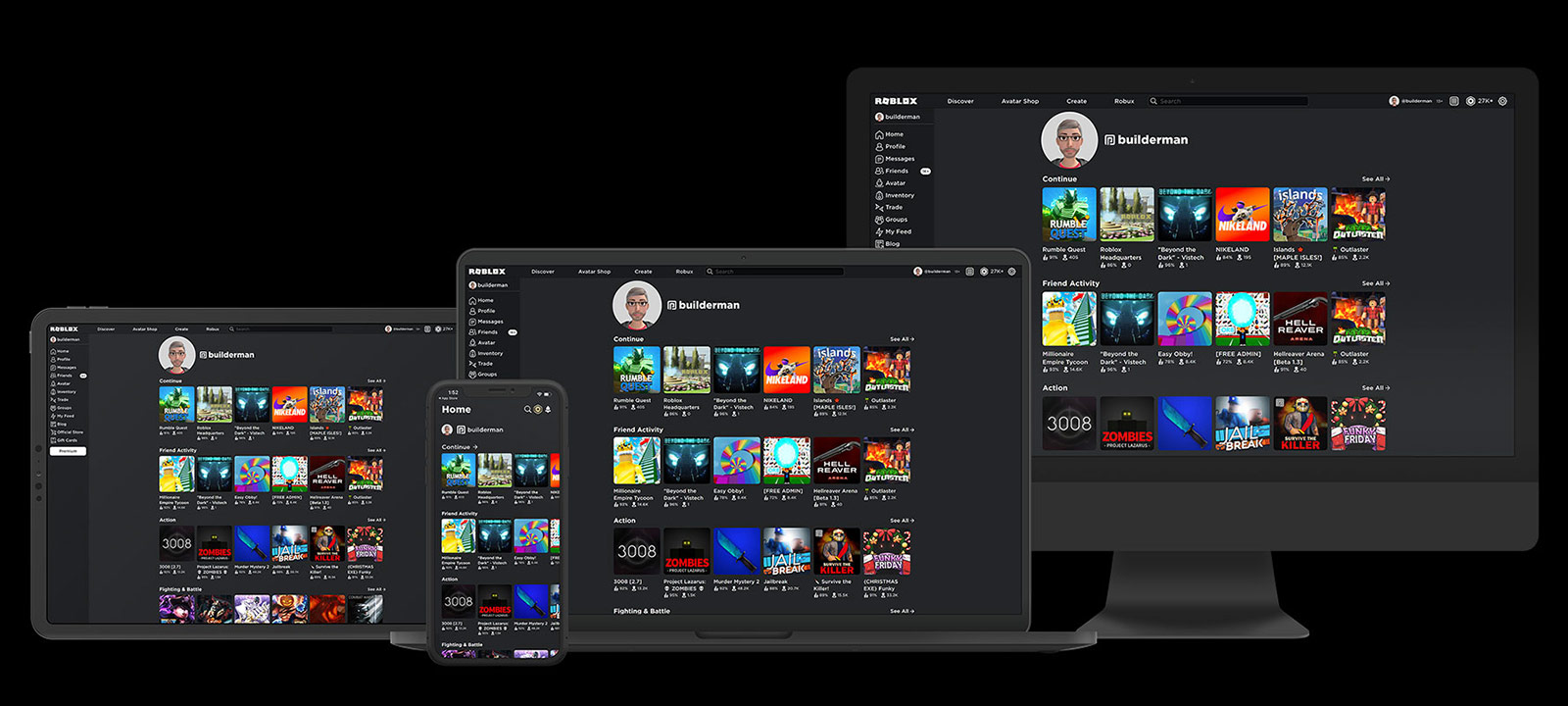
Fast Publishing and Updating
Roblox not only provides the engine and tooling, but gives you access to a large social network of users on a broad array of devices. Just click to publish and your experiences are automatically available to this network with built-in discovery and monetization opportunities. Want to iterate on your experience? Make the changes and update them immediately for all users in an instant.

Collaborative and Extensible
Studio has built-in collaboration tools so you and your co-creators can build on your own time or together in real-time. Drag and drop parts to a shared workspace where changes appear to everyone at the same time, chat with your team in real-time, and have all your changes saved and managed in the cloud.

You can also extend the feature set of Studio with custom plugins, or build your own plugins to share with the rest of the Roblox community.