Time to bring all this work together! Now that you've created the beam and particle components, you'll add in three premade scripts. These scripts manage the tutorial by telling components when to do what. For example, the scripts will create beams for new players and emit particles whenever they interact with goals.
Storing Beam and Particles
Before adding the scripts, the beam and particles need to be moved to where the scripts will be able to make copies of them as needed.
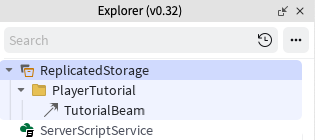
In ReplicatedStorage, create a new folder named PlayerTutorial. Move TutorialBeam out of TestPlayer, and into the new folder.

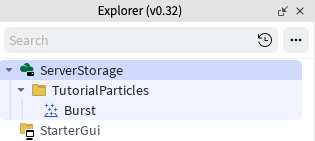
In ServerStorage, create a folder named TutorialParticles. Move the Burst particle out of TestPlayer into that folder.

Once the beam and particle emitter are moved, you no longer need the TestPlayer. Delete TestPlayer since the script will work with real players when finished.
Creating Events
Each time players interact with a goal, the tutorial script will need to know so it can update that player's progress and emit the particle effect. To inform scripts, signals can be sent using events.
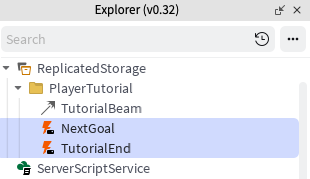
In ReplicatedStorage > PlayerTutorial, create two RemoteEvent objects. Name them NextGoal and TutorialEnd.

Adding the Scripts
The three scripts below will look for the particle emitter and beam objects created earlier and manage the tutorial system.
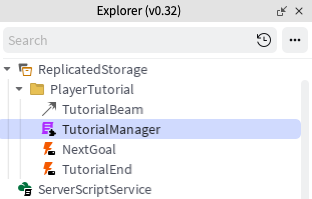
In ReplicatedStorage > PlayerTutorial > create a new ModuleScript named TutorialManager.

Replace the default code by copying and pasting the entire code below.
local TutorialManager = {}local ReplicatedStorage = game:GetService("ReplicatedStorage")local tutorialFolder = ReplicatedStorage:WaitForChild("PlayerTutorial")local TutorialEndEvent = tutorialFolder:WaitForChild("TutorialEnd")local NextGoalEvent = tutorialFolder:WaitForChild("NextGoal")-- Note Goal parts must be ordered in the table, or else Goal order may be different in-gamelocal goalParts = {workspace.TutorialGoals.GoalPart1,workspace.TutorialGoals.GoalPart2}local function checkTutorialEnd(player, goalParts)local currentIndex = player:WaitForChild("GoalProgress")return currentIndex.Value >= #goalPartsendlocal function finishTutorial(player)local playerBeam = player.Character.HumanoidRootPart:FindFirstChildOfClass("Beam")playerBeam:Destroy()print(player.Name .. " finished the tutorial")-- Placeholder for further code. E.g. if you wanted to send messages to the server to do other tasksendfunction TutorialManager.interactGoal(player)NextGoalEvent:FireServer()endfunction TutorialManager.getTutorialGoals()return goalPartsendfunction TutorialManager.nextGoal(player, goalParts)if checkTutorialEnd(player, goalParts) thenfinishTutorial(player)else-- Increment the player's Goal trackerlocal currentGoalIndex = player:WaitForChild("GoalProgress")currentGoalIndex.Value += 1endend-- Creates an int value to locally track player's progress through the tutorial Goalsfunction TutorialManager.setupPlayerProgress(player)local currentGoalProgress = Instance.new("IntValue")currentGoalProgress.Name = "GoalProgress"currentGoalProgress.Value = 1currentGoalProgress.Parent = playerendreturn TutorialManagerThis script runs code for managing a player's progress in the tutorial. This includes tasks like running code for interacting with goals, or what happens when the tutorial is over.
In ServerScriptService, create a new Script named TutorialParticles.

Paste the code below.
local Players = game:GetService("Players")local ReplicatedStorage = game:GetService("ReplicatedStorage")local ServerStorage = game:GetService("ServerStorage")local tutorialFolder = ReplicatedStorage:WaitForChild("PlayerTutorial")local NextGoalEvent = tutorialFolder:WaitForChild("NextGoal")local EMIT_RATE = 50local function playParticleBurst(player)local character = player.Character or player.CharacterAdded:Wait()local humanoidRootPart = character:WaitForChild("HumanoidRootPart")local particleAttachment = humanoidRootPart:WaitForChild("ParticleAttachment")-- Go through particles on the attachment and play them according to the type of particlefor _, particle in particleAttachment:GetChildren() doif particle:IsA("ParticleEmitter") thenparticle:Emit(EMIT_RATE)endendendlocal function setupPlayerParticles(player)player.CharacterAdded:Connect(function(character)local humanoidRootPart = character:WaitForChild("HumanoidRootPart")local playerParticleAttachment = Instance.new("Attachment")playerParticleAttachment.Name = "ParticleAttachment"playerParticleAttachment.Parent = humanoidRootPart-- Clone particles in the folder, even if there are more than one and attach to playerfor _, emitter in ServerStorage.TutorialParticles:GetChildren() doemitter:Clone().Parent = playerParticleAttachmentendend)endPlayers.PlayerAdded:Connect(setupPlayerParticles)NextGoalEvent.OnServerEvent:Connect(playParticleBurst)This script plays the burst particle whenever players interact with goals. There's also a variable named EMIT_RATE that determines how many particles spawn during an interaction.
In StarterPlayer > StarterPlayerScripts, create a new LocalScript named TutorialScript.

Then, paste the script below. This script creates and manages the beam used to guide players.
local Players = game:GetService("Players")local ReplicatedStorage = game:GetService("ReplicatedStorage")local tutorialFolder = ReplicatedStorage:WaitForChild("PlayerTutorial")local TutorialManager = require(tutorialFolder:WaitForChild("TutorialManager"))local TutorialEndEvent = tutorialFolder:WaitForChild("TutorialEnd")local player = Players.LocalPlayerlocal goalParts = TutorialManager.getTutorialGoals()local playerBeam = nillocal goalIndex = nillocal function getTargetAttachment()local currentTarget = goalParts[goalIndex.Value]local interactionPart = currentTarget:FindFirstChild("InteractionPart")local attachment = interactionPart and interactionPart:FindFirstChildOfClass("Attachment")if not attachment thenattachment = Instance.new("Attachment")attachment.Name = "BeamAttachment"attachment.Parent = currentTargetendreturn attachmentendlocal function updateBeamTarget()playerBeam = player.Character.HumanoidRootPart:FindFirstChildOfClass("Beam")local targetBeamAttachment = getTargetAttachment()if targetBeamAttachment thenplayerBeam.Attachment1 = targetBeamAttachmentelsewarn("Attachment not found in a goal. Check that goals have attachments or they're included under the InteractionPart")endendlocal function setupGoals()for _, part in goalParts dolocal interactionPart = part:FindFirstChild("InteractionPart")local proximityPrompt = interactionPart and interactionPart:FindFirstChild("ProximityPrompt")if proximityPrompt thenproximityPrompt.Triggered:Connect(function(player)proximityPrompt.Enabled = falseTutorialManager.nextGoal(player, goalParts)TutorialManager.interactGoal(player)end)elsewarn("Proximity prompt not included in goal. Add one to each goal part under the InteractionPart")endendendlocal function createBeamForCharacter(character)local humanoidRootPart = character:WaitForChild("HumanoidRootPart")local playerBeamAttachment = Instance.new("Attachment")local beamTemplate = tutorialFolder:WaitForChild("TutorialBeam")if not beamTemplate thenwarn("Tutorial Beam not found in ReplicatedStorage")endplayerBeamAttachment.Name = "BeamAttachment"playerBeamAttachment.Parent = humanoidRootPartlocal targetBeamAttachment = getTargetAttachment()playerBeam = beamTemplate:Clone()playerBeam.Attachment0 = playerBeamAttachmentplayerBeam.Attachment1 = targetBeamAttachmentplayerBeam.Parent = humanoidRootPartplayerBeam.Enabled = trueendlocal function setupPlayer()setupGoals()TutorialManager.setupPlayerProgress(player)goalIndex = player:WaitForChild("GoalProgress")player.CharacterAdded:Connect(createBeamForCharacter)if player.Character thencreateBeamForCharacter(player.Character)endendsetupPlayer()goalIndex.Changed:Connect(updateBeamTarget)Play the project to test the scripts. Move from booth to booth, using the interact feature to see if code works.
Troubleshooting Tips
Issue: Particles play when game starts.
- Go into ServerStorage > Tutorial Particles > Burst. Check Enabled to be off.
Issue: Warnings in the compiler such as an "infinite yield".
- Because the script is looking for specific objects in certain locations, it's possible that a part is named incorrectly. Double check that the name and location of each part in game matches the tutorial.
Script Benefits and Limitations
If you're using this tutorial system in your experience, keep in mind the following:
Benefits
- Events such as TutorialEnd can be used to trigger other scripts. For instance, you can award players a special item when this event fires.
- The TutorialParticles script can play multiple particles at once. You can add more particles in ServerStorage/TutorialParticles for more complex effects.
Limitations
- Player progress in the tutorial is not persistent, meaning you'll have to code some way of saving that progress. For guidance, see the article: Saving Data.