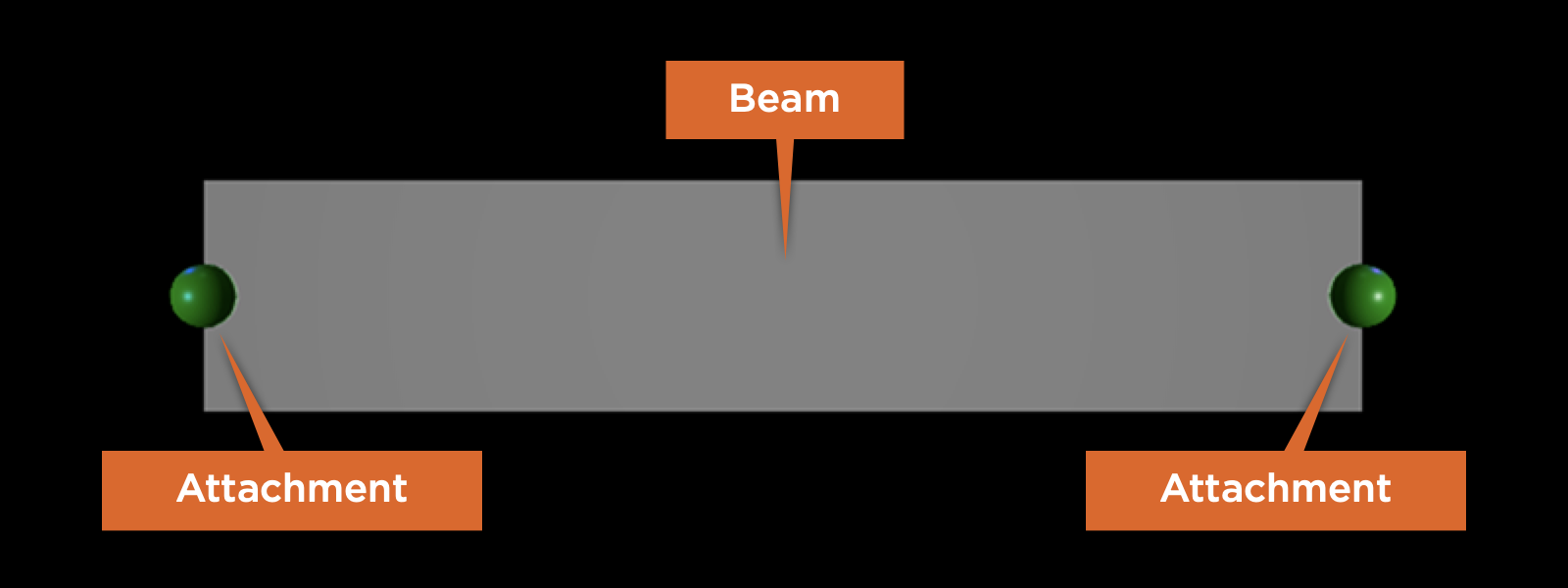
A Beam is an object that renders a Texture between two Attachment objects. By setting beam properties, you can:
- Add a texture and color gradient to create interesting visuals like waterfalls and force fields.
- Modify a beam's transparency so that it fades over time.
- Specify the texture's length and mode to affect how it repeats across the beam's length.
Creating a Beam
Before you begin to create a beam, it's useful to toggle on visibility of attachments so you can see where the beam starts and ends.
In the menu bar, navigate to the Model tab, then the Constraints section.
If it's not currently enabled, toggle on Constraint Details.

To create a beam:
Create two parts and position them a short distance from each other. One will act as the start of the beam and the other as the end of the beam. Group the parts into a Model.
In the Explorer window, add an Attachment object to each part:
- Hover over one part and click the ⊕ button. A contextual menu displays.
- From the contextual menu, insert an Attachment.
- Repeat for the other part.
In the Explorer window, add a Beam object to the model:
Hover over the model and click the ⊕ button. A contextual menu displays.
From the contextual menu, insert a Beam.

Select the new Beam object and assign its attachments. Ensure you assign each attachment property to a different Attachment object.
- In the Properties window, select the Attachment0 property. Your cursor changes.
- In the Explorer window, select the attachment of the part you want to be the start of your beam.
- Back in the Properties window, select the Attachment1 property. Your cursor changes.
- In the Explorer window, select the attachment of the part you want to be the end of your beam.

Customizing Beams
By experimenting with the following properties, you can customize a beam's visual appearance to make unique gameplay elements like force fields, waterfalls, and pathway obstacles.
Texture
The Texture property renders that texture across the length of the beam. You can set a beam's Texture property to any asset ID. For more information, including how to add or upload your own textures, see Importing Assets.

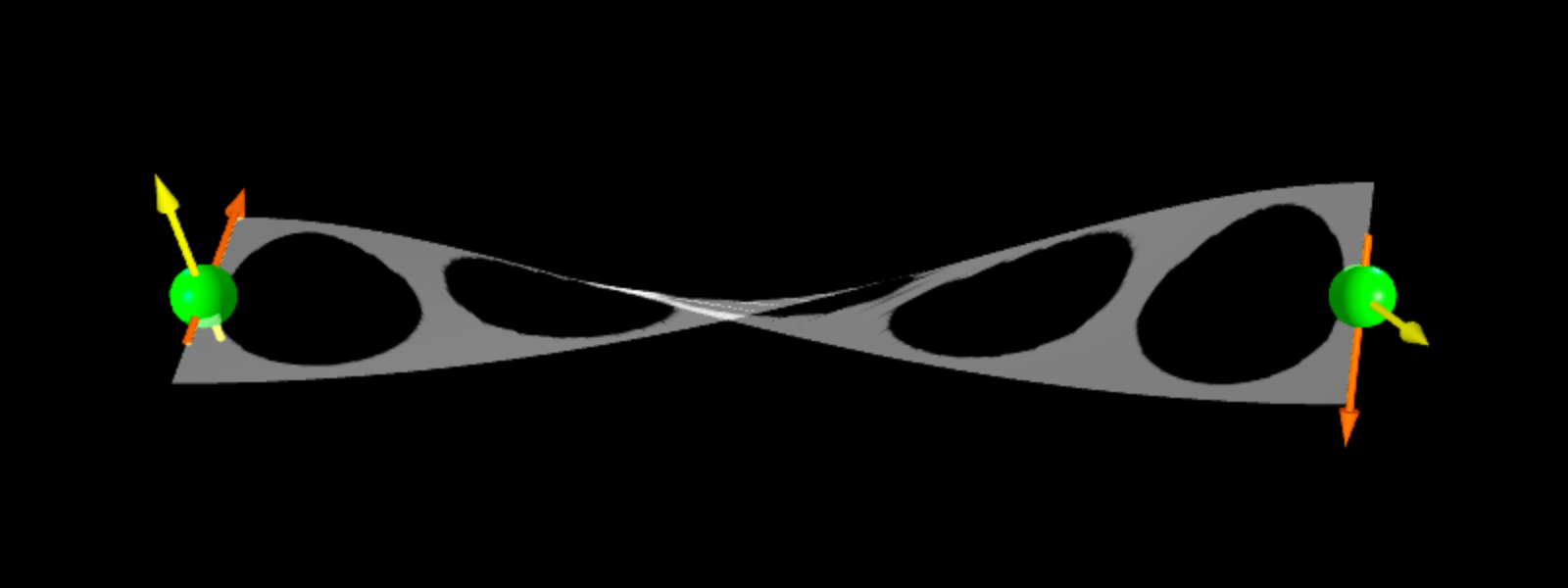
A beam renders its texture using two triangles drawn between Segments, and the segments are laid out between the two attachment points' orientation. When you rotate attachment points in different directions, segments also rotate.

Color
The Color property tints the beam's texture to either a specific hue, or to a gradient ColorSequence across its entire span.
In the Explorer window, select the beam.
In the Properties window, select the Color property. You can either:
- Click on the color square to open the Colors pop-up window and select a color.
- Input three numbers into the RGB color value field.

Transparency
The Transparency property sets the transparency of the beam as a consistent value or as a NumberSequence with ranges from 0 (totally opaque) to 1 (fully clear).
- In the Explorer window, select the beam.
- In the Properties window, select the Transparency property.
- Input the desired opacity for the beam.
Width
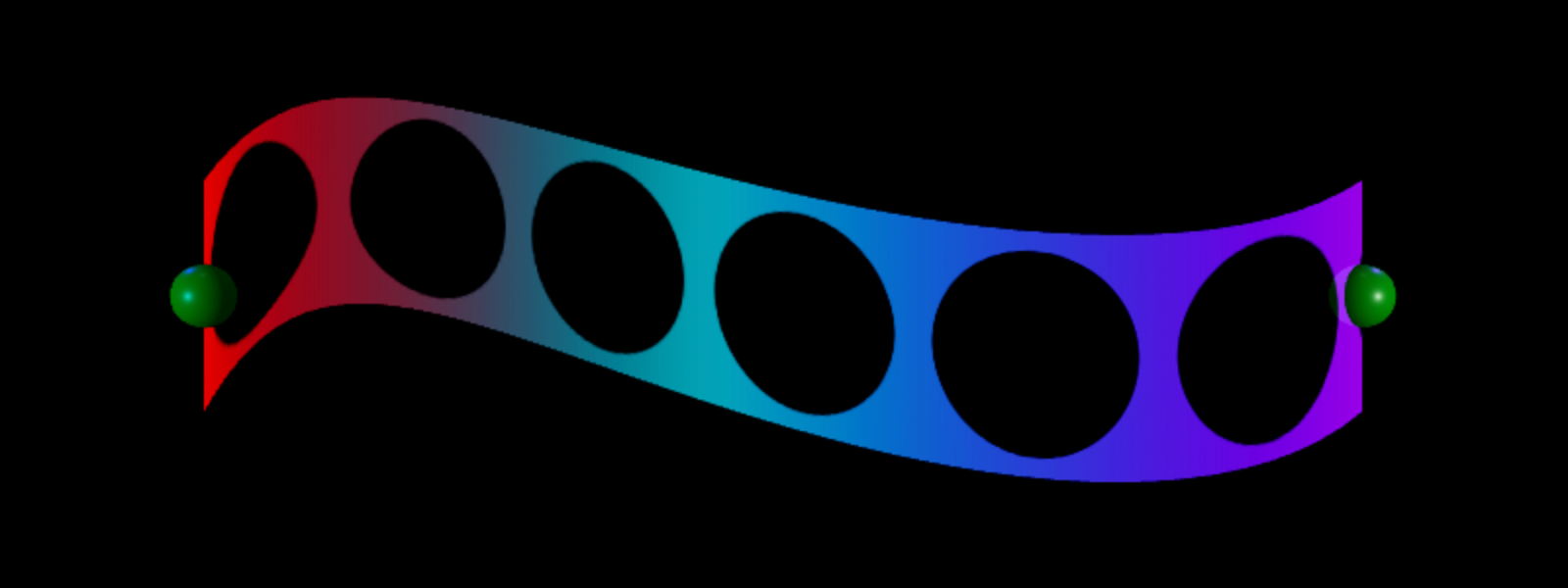
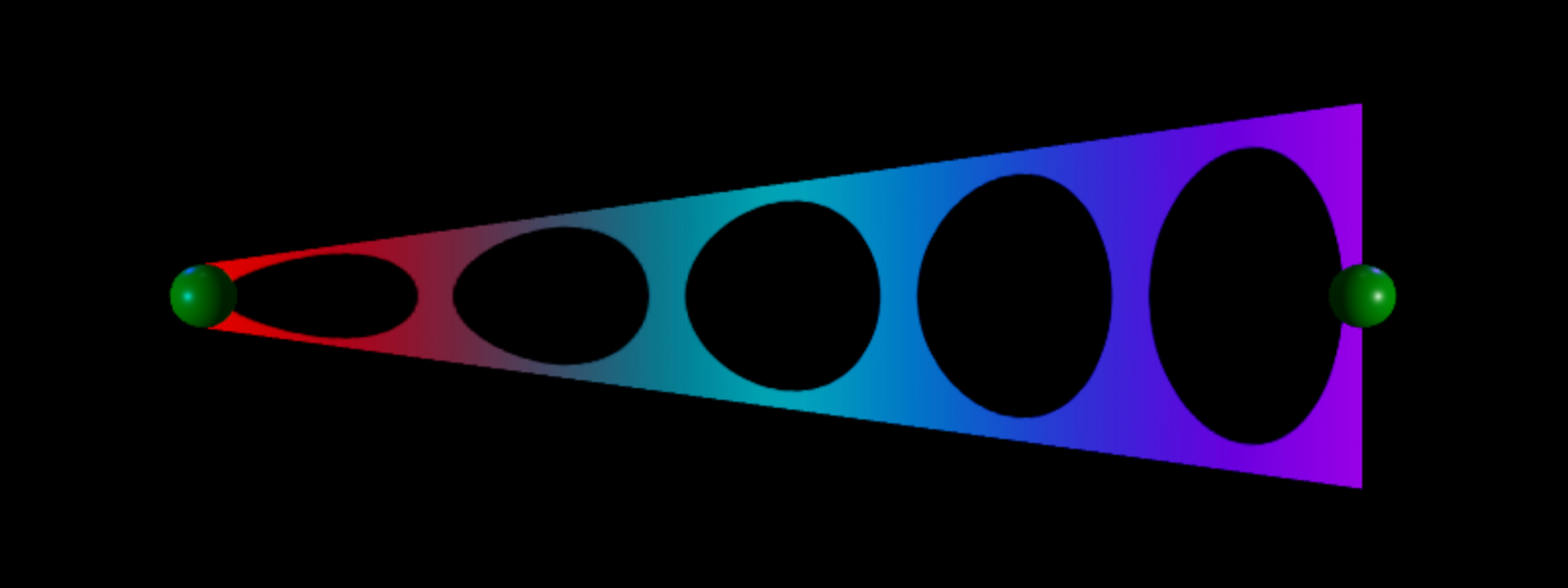
You can set the beam's width in studs at each endpoint by configuring the Width0 and Width1 properties. A higher value equates to a larger width and a lower value equates to a smaller width. If you set either value to smaller than 0, Studio sets it back to 0.
The beam below has a Width0 value of 0.5 and a Width1 value of 3.

Texture Length/Mode
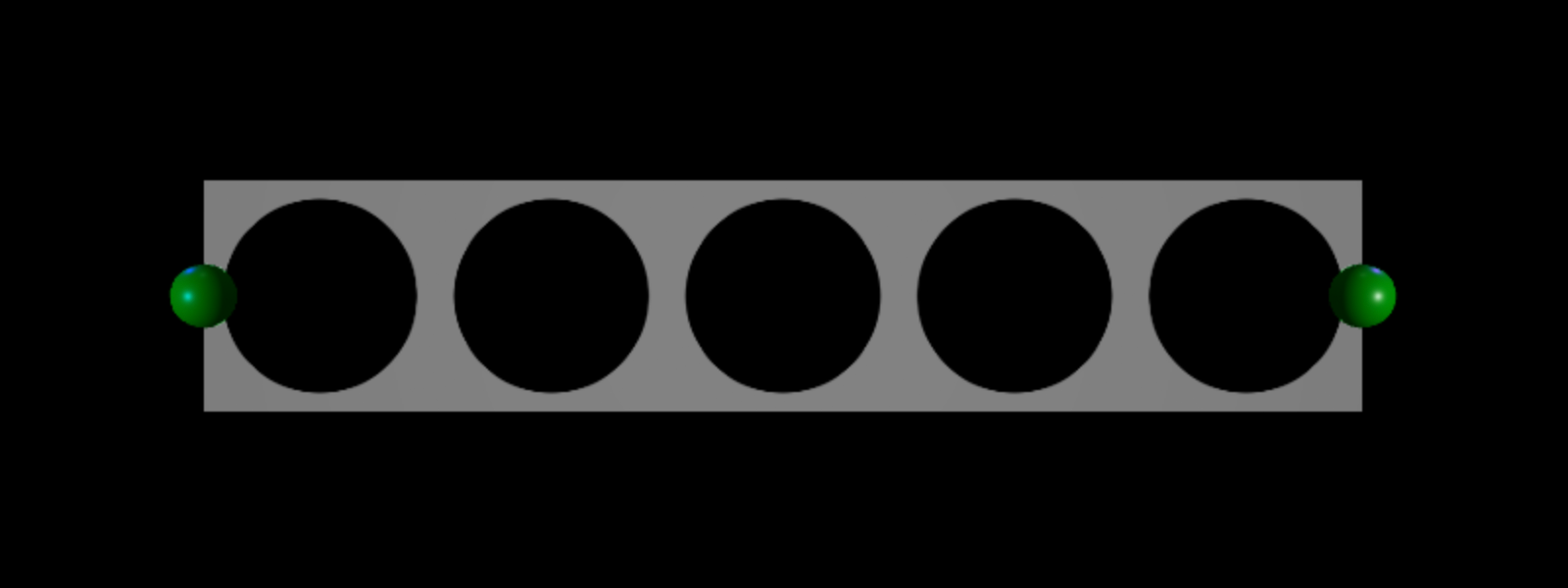
A beam's TextureLength and TextureMode determine how its texture repeats across its length.
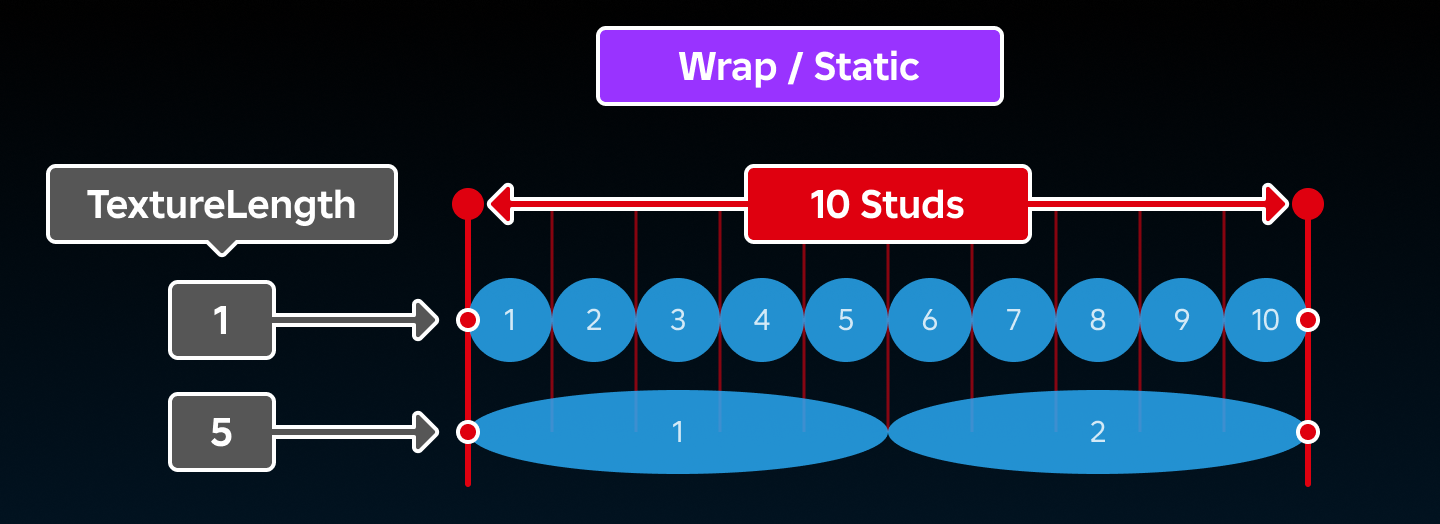
When TextureMode is set to Enum.TextureMode.Wrap or Enum.TextureMode.Static, the texture repetitions will equal the beam's overall length (in studs) divided by its TextureLength.

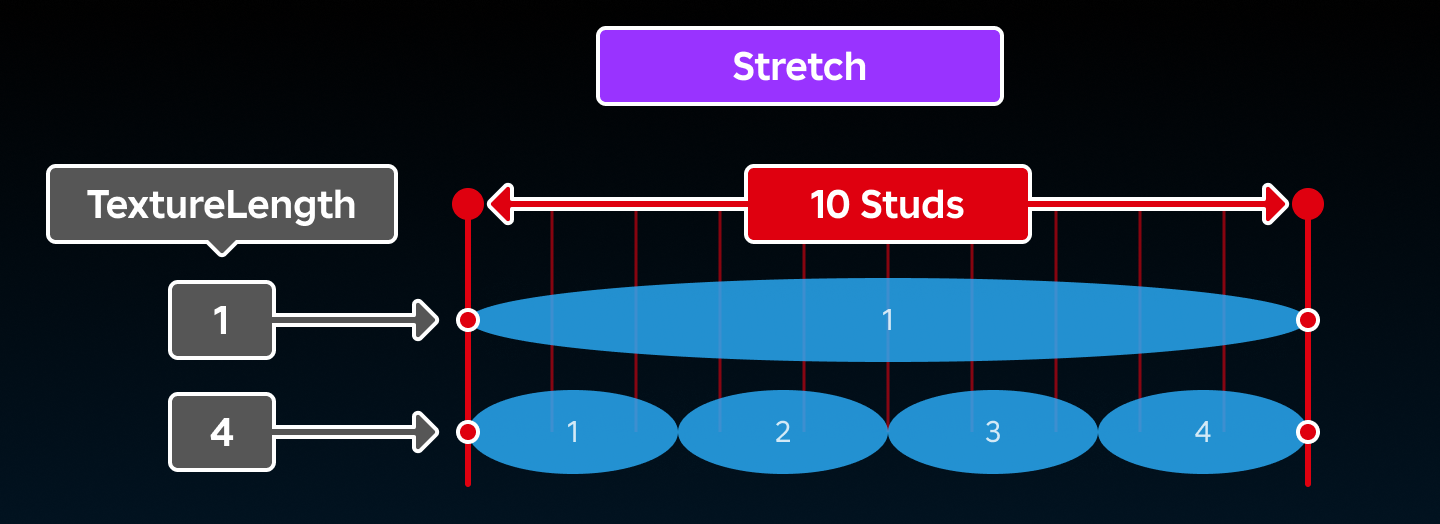
When TextureMode is set to Enum.TextureMode.Stretch, the texture will repeat TextureLength times across the beam's overall length.

Facing
A beam is a 2D projection existing in 3D space, meaning that it may not be visible from every angle. The FaceCamera property, when set to true, ensures that the beam always faces the CurrentCamera, regardless of its orientation.
Curve
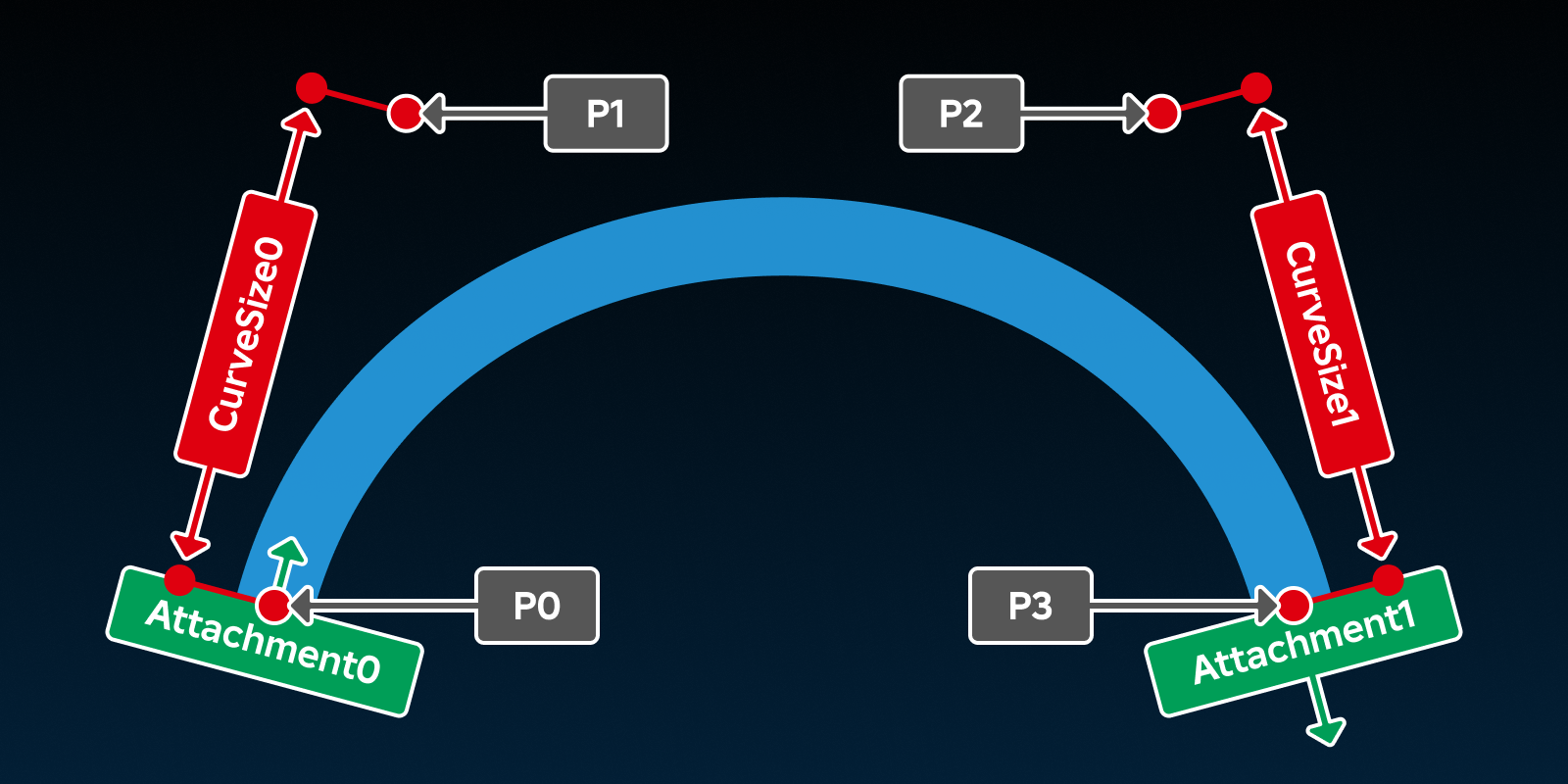
Beams are configured to use a cubic Bézier curve formed by four control points. This means they are not constrained to straight lines and the curve of the beam can be modified by changing CurveSize0, CurveSize1, and the orientation of the beam's Attachments.
- P0 — The start of the beam; position of Attachment0.
- P3 — The end of the beam; position of Attachment1.