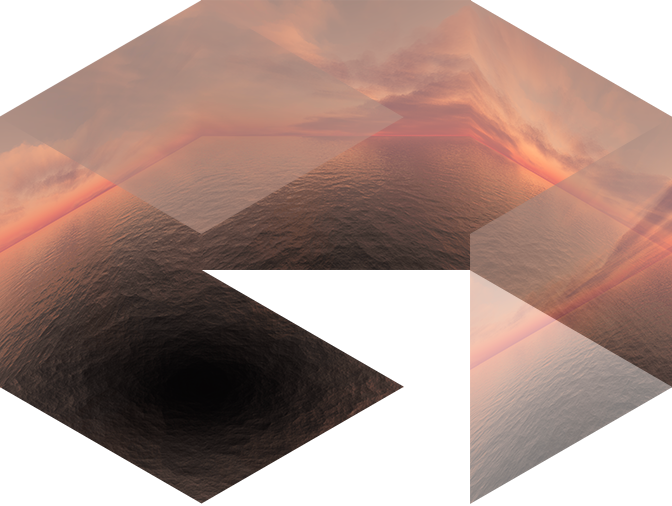
A skybox (Sky) is a cube made up of six individual images that create an immersive background in an experience. When the images are designed to be perfectly aligned with each other, the skybox appears to be panoramic without the impression of being inside a cube. This makes experiences feel larger than they really are, and it adds depth to your atmosphere, such as simulating deep space or underwater environments.
Additionally, the Sky object includes celestial bodies such as a sun, moon, and stars which dynamically appear, rise, and set based on the TimeOfDay or ClockTime.
Finally, the Sky object can be used as a cubemap for reflections in ViewportFrames. For details, see Frames.
Creating a Skybox
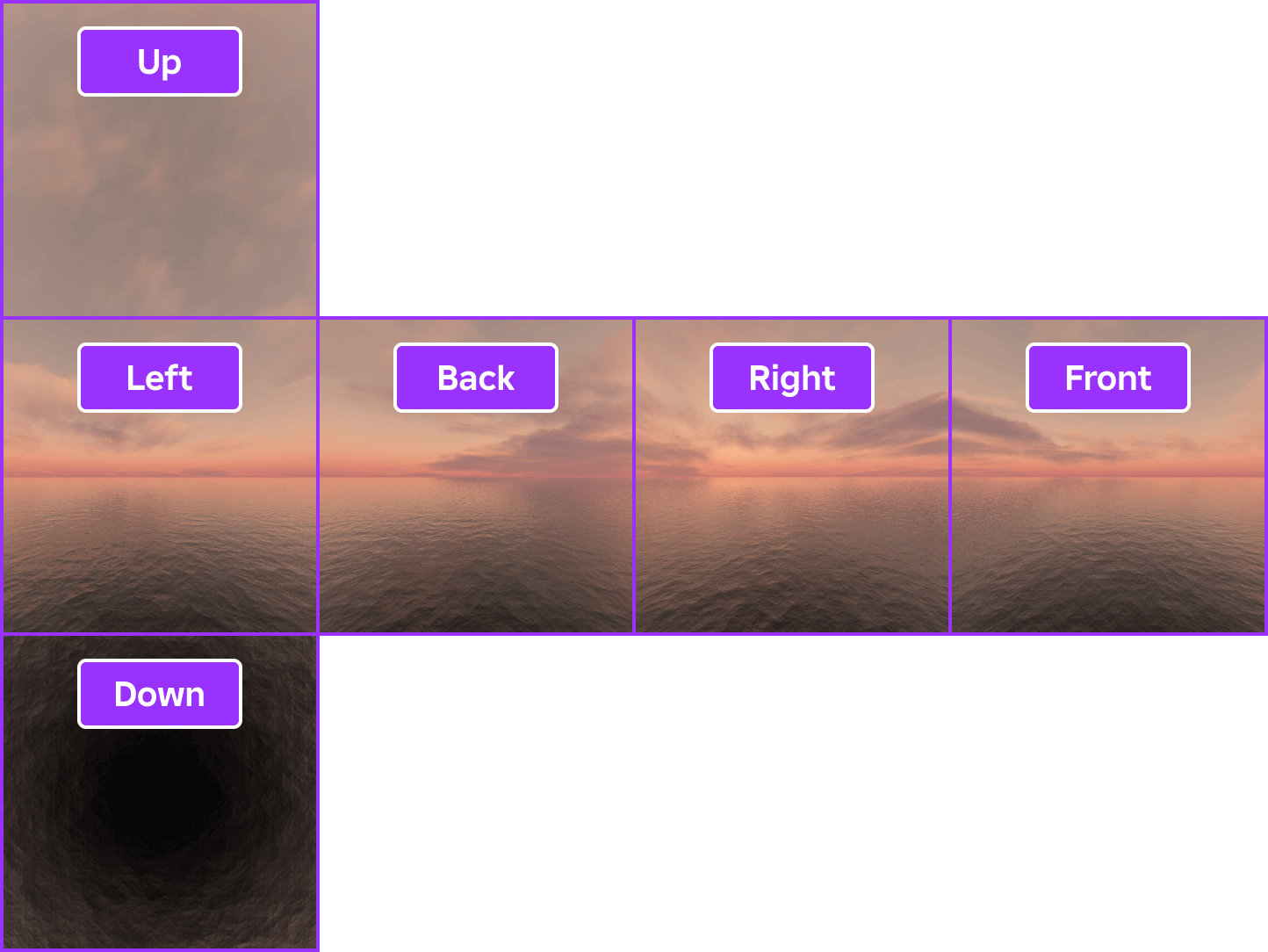
If you've created your own skybox images, you must first import them to Roblox before you can use them in a skybox. Each image must be seamless along all edges of neighboring images when "folded" into a cube.


To create a skybox:
Select the new Sky object.
In the Properties window, assign a texture to each of the following sky properties:
- SkyboxBk — The back square of the skybox.
- SkyboxDn — The down square of the skybox.
- SkyboxFt — The front square of the skybox.
- SkyboxLf — The left square of the skybox.
- SkyboxRt — The right square of the skybox.
- SkyboxUp — The up square of the skybox.

Celestial Bodies
By default, the Sky object includes celestial bodies such as a sun, moon, and stars. These bodies dynamically appear, rise, and set based on the TimeOfDay or ClockTime property values.
You can customize celestial bodies through the following properties:
- SunTextureId — Sets the texture of the sun.
- SunAngularSize — Sets the relative size of the sun in degrees.
- MoonTextureId — Sets the texture of the moon.
- MoonAngularSize — Sets the relative size of the moon in degrees.
- StarCount — Sets the amount of stars in the skybox.
