A plugin is an extension that adds additional features or functionality to Studio. You can install community-made plugins from the Creator Store, or you can create and publish your own to the Toolbox to use across your experiences.
If you choose to also publish your plugins to the Creator Store, you can either offer them for free or sell them for United States Dollars, with a minumum price of $4.99. Roblox offers a market-leading revenue share for these sales, as only taxes and payment processing fees are deducted. For more information on selling plugins, see Selling on the Creator Store.
Creating New Plugins
You can create your own plugins to improve your workflow in Studio. The following code sample is a plugin called EmptyScriptAdder that inserts an empty script as the child of an object or in ServerScriptService. The following sections explain the major parts to creating this plugin.
To begin, you should enable Plugin Debugging Enabled in the Studio section of Studio's settings. This will expose the PluginDebugService in Studio which provides real-time debugging for your plugin's code and makes it easier to reload and save your plugin.
EmptyScriptAdder Plugin
local ChangeHistoryService = game:GetService("ChangeHistoryService")
local Selection = game:GetService("Selection")
-- Create a new toolbar section titled "Custom Script Tools"
local toolbar = plugin:CreateToolbar("Custom Script Tools")
-- Add a toolbar button named "Create Empty Script"
local newScriptButton = toolbar:CreateButton("Create Empty Script", "Create an empty script", "rbxassetid://14978048121")
-- Make button clickable even if 3D viewport is hidden
newScriptButton.ClickableWhenViewportHidden = true
local function onNewScriptButtonClicked()
local selectedObjects = Selection:Get()
local parent = game:GetService("ServerScriptService")
if #selectedObjects > 0 then
parent = selectedObjects[1]
end
local newScript = Instance.new("Script")
newScript.Source = ""
newScript.Parent = parent
ChangeHistoryService:SetWaypoint("Added new empty script")
end
newScriptButton.Click:Connect(onNewScriptButtonClicked)
Saving a Plugin Script
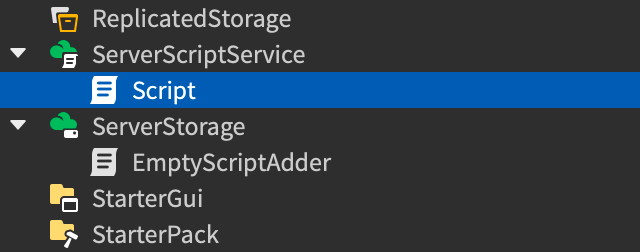
Plugins start from scripts. To create a plugin, create a Script and save it as a plugin using the Explorer. For example, to create the EmptyScriptAdder Plugin:
Insert a new Script inside ServerStorage and rename it to EmptyScriptAdder.

Copy and paste the EmptyScriptAdder Plugin code into the new script.
In the Explorer window, right-click the script and select Save as Local Plugin.
In the popup window, click Save to insert the plugin script into your local Plugins folder of the Studio installation.
The plugin should appear in PluginDebugService and start running.
Reloading and Saving Changes
With your Plugin inside PluginDebugService, you can easily update the plugin by right-clicking it and then selecting Save and Reload Plugin from the context menu. If you simply want to reload the plugin, for example to step through a section of code using a breakpoint without saving the plugin, you can alternatively select Reload Plugin.
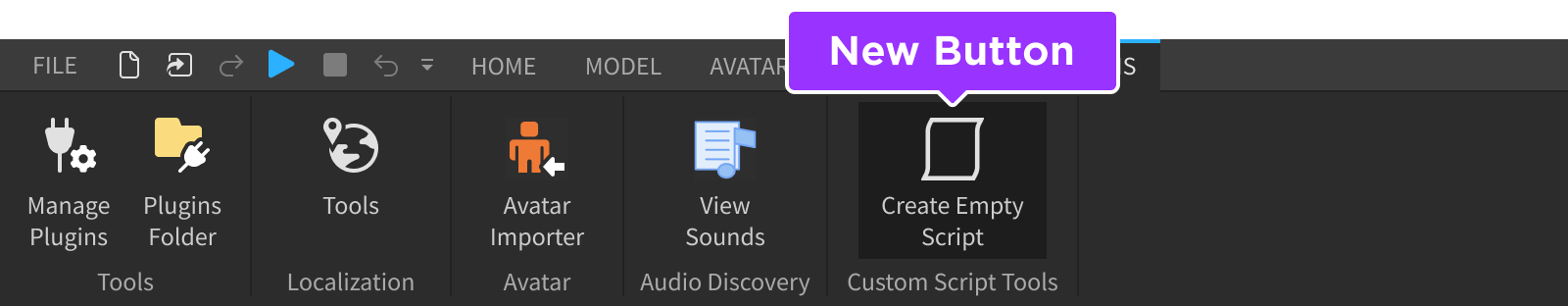
Adding a Toolbar Button
To add a button for your plugin to the Plugins tab of the Studio toolbar, use the Plugin:CreateToolbar() and PluginToolbar:CreateButton() methods. In the code for EmptyScriptAdder, line 5 creates a new section in the toolbar named Custom Script Tools and line 8 creates a button named Create Empty Script.

Executing Code on Click
To make the plugin execute code when a user clicks the toolbar button, connect a function to the button's PluginToolbarButton.Click event. In the code for EmptyScriptAdder, the connecting function is onNewScriptButtonClicked().
Checking User Selection
To modify a plugin's behavior based on what the user has selected, use the Selection service. The onNewScriptButtonClicked() function checks if the user has anything selected and creates the new script as its child instead of inside ServerScriptService. If the user doesn't have anything selected, it creates the new script in ServerScriptService.

Supporting Undo and Redo
Use ChangeHistoryService to allow users to undo and redo changes made by a plugin within an experience. In your script, set the plugin to call ChangeHistoryService:TryBeginRecording() and store the identifier assigned to the API call before making changes. Then set the plugin to call ChangeHistoryService:FinishRecording() after making changes, so it captures any changes made during the recording session for undo and redo.
The following code sample creates an example plugin that can apply the neon material to selected parts. It uses ChangeHistoryService to record and manage the changes made by the plugin:
Example Material Plugin with Recordings for Undo and Redo
local ChangeHistoryService = game:GetService("ChangeHistoryService")
local Selection = game:GetService("Selection")
-- Create an example plugin
local toolbar = plugin:CreateToolbar("Example Plugin")
local button = toolbar:CreateButton("Neon it up", "", "")
-- Connect a function to the click event
button.Click:Connect(function()
local parts = {}
for _, part in Selection:Get() do
if part:IsA("BasePart") then
parts[#parts + 1] = part
end
end
if #parts < 1 then
-- Nothing to do.
return
end
-- Try to begin a recording with a specific identifier
local recording = ChangeHistoryService:TryBeginRecording("Set selection to neon")
-- Check if recording was successfully initiated
if not recording then
-- Handle error here. This indicates that your plugin began a previous
-- recording and never completed it. You may only have one recording
-- per plugin active at a time.
return
end
-- Iterate through the selected parts
for _, part in parts do
part.Material = Enum.Material.Neon -- Set the material of the part to Neon
end
-- Finish the recording, committing the changes to the history
ChangeHistoryService:FinishRecording(recording, Enum.FinishRecordingOperation.Commit)
end)
Publishing and Monetizing Plugins
As with models, meshes, images, and animations, you can publish plugins to Roblox to make them easy to reuse from the Toolbox. You can choose to make them publicly available to all other creators on the Creator Store, or to publish them privately for your own use. If you choose to publish your plugin publicly, you can set a price at which to sell it to other creators.
To publish a plugin:
In the Explorer window, right-click a plugin script, then select Publish as Plugin from the contextual menu.
(Optional) In the upper-left corner of the asset configuration window, click the image to upload a 512×512 image.
Fill in the following fields:
- Name: A title for your plugin.
- Description: A description that describes what a potential user should expect the plugin to do.
- Creator: The creator you'd like to attribute as the creator of the plugin.
(Optional) If you are ID or phone verified, click the + button to add up to 5 supplementary thumbnails for your plugin.
(Optional) Enable the Distribute on Marketplace toggle to publish your plugin to the Creator Store. If you don't enable Distribute on Marketplace, the plugin only publishes to the Inventory tab of the Toolbox.
Click the Submit button. Your plugin is now available to you in the Inventory and Creations tabs of the Toolbox.